推薦Comic Reader - 看漫畫的好幫手
毛遂自薦跟朋友利用閒暇時間開發的追漫畫軟體 comic readerComic Reader
一些基本功能:
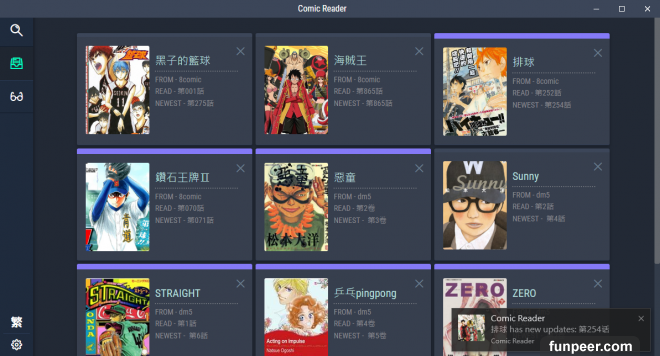
1. 訂閱漫畫,在漫畫站點有更新時會有通知
2. 單頁式瀏覽,自適應調整圖片大小,致力於給使用者最佳的閱讀體驗
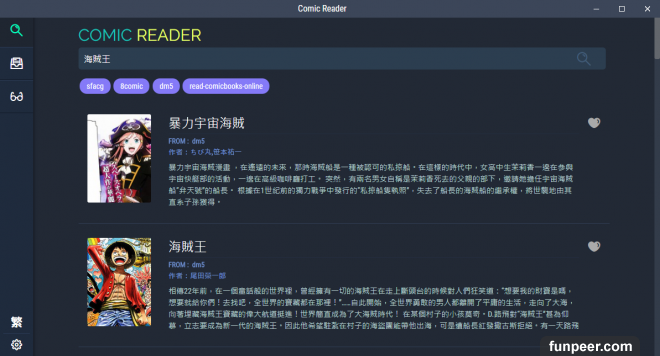
3. 多種漫畫資源,輸入關鍵字即可且快速搜尋出漫畫及簡介
4. 鍵盤左右鍵切換章節以及上下鍵切換頁次
5. 自動記錄你上一次的閱讀章節及頁次,快速恢復您的閱讀進度
6. 漫畫資訊繁體簡體中文切換
軟體界面截圖



目前支援站點:
sfacg
8comic
dm5
readcomicbooksonline
有些UX上面沒做好的地方,是因為便於開發而犧牲了易用性
之後會再慢慢修改(例如軟體有新的更新的時候,對話框的顯示資訊及反應不夠及時)
另外對於UX或者是程式開發有興趣的人,也歡迎幫忙開發,給建議,給PR
希望大家會喜歡,初次撰寫Electron/Node.js的app 還請鞭小力一些
另附上Github頁面
https://github.com/yjlintw/comic-reader
因為業餘開發並非認證開發商所以軟體安裝會彈出警示
請選擇其它資訊並仍要執行,方能安裝成功
.youtuberBox { position: relative; margin: 0 auto; height: 422px; width: 750px; overflow: hidden;}.youtuberBox a { position: absolute; top: 0; left: 0; height: 422px; width: 750px; z-index: 2;}.modActionBar { position: absolute; left: 0; bottom: 0; width: 100px; height: 45px; z-index: 3;}.turnOffSound, .turnOnSound { background-image: url(//sla.ckcdn.com/2015/image/common/video_ad_btn.png); background-repeat: no-repeat;}.turnOffSound,.turnOnSound { cursor: pointer; display: block; margin: 10px auto 0; width: 20px; height: 18px; text-indent: -999em;}.turnOffSound { background-position: left -41px;}.turnOnSound { background-position: left -74px;} 關閉聲音
|
本篇 |
不想錯過? 請追蹤FB專頁! |
| 喜歡這篇嗎?快分享吧! |
相關文章
八卦宅聞